電話対応am10:00~18:00
(日・月・祝日休校日)
学べるもの
HTML&CSS
HTML&CSSの本格的なコーディングスキルを身につける!
Web サイト制作において必須スキルの一つであるHTMLとCSSの基礎をしっかりと学びます。
Dreamweverやホームページビルダーなどのサイト制作支援ソフトを使わずにテキストエディターのみでHTMLとCSSを記述する手打ちコーディングを行い、どのようなデザインも忠実に再現させる力とSEOに適したコーディングが行えるスキル習得を目指します。

こんな方におすすめ
- しっかりとたHTMLとCSSの知識を身に付けたい方
- デザインはできるけどコーディングが苦手な方
- 手打ちでのコーディングを行いたい方
- Web業界に就転職したい方
- 企業サイトの管理・運用担当の方

HTMLやCSSってなに?
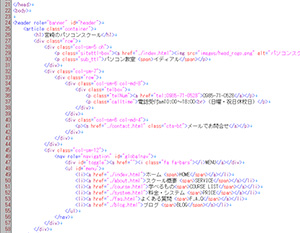
WEBサイトを作るためのプログラミング言語
HTMLやCSSはプログラミング言語の一種です。
ウェブサイトを作るにはグラフィックソフトでデザインするだけでなく、さらにブラウザといわれるインターネットを閲覧するアプリケーション上で表示できるようにしなくてはなりません。そのためにHTMLやCSSを駆使してグラフィックソフトで作られた画面デザインをブラウザで閲覧できるようにする必要があります。
なお、HTMLは文章構造を示すための言語で、CSSはHTMLの見た目を制御するための言語です。
![]()
カリキュラム例
- Webページの仕組み
- HTML記述のルール
- 各種HTMLタグのマークアップ
- CSS記述のルール
- classセレクタとidセレクタ
- ボックスモデル
- 各種スタイル
- 疑似クラスと疑似要素
- 仮想フラワーショップのサイトコーディング
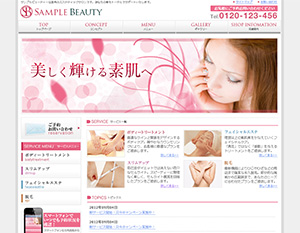
- 仮想エステ店のサイトコーディング
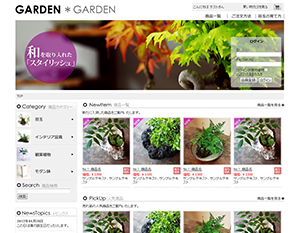
- 仮想ネットショップのサイトコーディング
学習目標
- 必要な最低限のHTMLタグを理解できる
- エディターのみでHTML&CSSコーディングが行える
- SEOに適したHTMLマークアップができる
- CSSを使って複雑なデザインもコーディングできる
- 第三者がコーディングしたHTMLとCSSを読み解くことが出来る
[最終目標]
どのような画面デザインも忠実にブラウザで再現できる
※生徒様の目的・目標・希望期間に応じてカリキュラム内容を設定いたします。

イディアルオリジナルの教科書を使用します。

ソフトに頼らないテキストエディターでの手打ちコーディング。

架空店舗のサイトデザインをコーディング。

さらに高度なテクニックを使用したコーディング演習。
| 受講時間の目安 | 約60時間 (※生徒様の目的、目標、習得状況などにより異なります) |
|---|---|
| 受講タイプ | スタンダードレッスン プライベートレッスン |
| 料金 | スタンダードレッスン(WEB/クリエイティブ系)
もしくは プライベートレッスンの料金をご参照ください |
| 対象者 | パソコン基本操作を行える方 |
